February 29th, 2008 Posted in UseShots Editor | 6 Comments » На русском
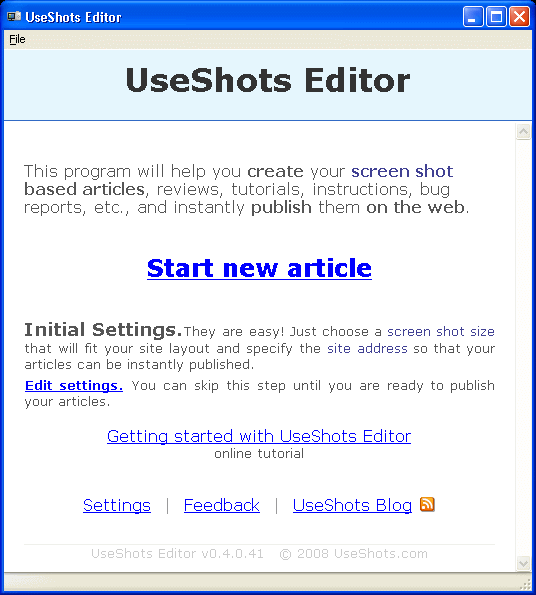
Finally, I’ve reached a stage where I can unveil my new program, I’ve been working on in my spare time for the last several months. UseShots Editor is a free specialized software program for bloggers, that need to take various screen shots and insert them in their articles frequently. (download here).
I called the program UseShots. I define this word as Useful Screen Shots. UseShots are series of annotated screen shots that show how to use the stuff they depict (which makes them useful).
The problem
It was originally created to solve my own problem. I wanted to create a series of illustrated blog post for another software project I participated in. The articles would describe how users could solve their tasks using our program. I started taking screenshots and very soon I realized that I had to deal with multiple little annoying problems.
My typical sequence of steps was as follows: Print Screen. Insert the screen into a graphics editor. Crop the area I need. Then I need to compare the width of the picture with the width of my blog column. If the picture is wider, I need to either resize the image or adjust the window size and take a new screen shot.
Resizing screen shots
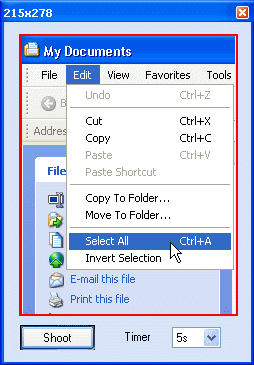
Both variant are not perfect. In most cases shrinking images to 50% or 25% of their original size will get you the best possible quality. The picture looks good, but sometime small details become unreadable. Other shrinkage ratios may get you a blurry picture. If the resized image quality is not acceptable, I try to adjust the size of the window I’m taking a screen shot of, so that the picture fits the blog’s column straight away or the shrunken image preserves small details readable. Since I couldn’t tell the size of a screen area before I crop it in a graphics editor, sometimes I had to repeat these steps several times to get a screen shot of acceptable quality and size. How I wished I had some kind of ruler on the screen, so that I knew the size of every single area before I capture it.
Image formats
To save a screen shot on disk I needed to choose the image format. GIF or JPEG? The main criterion was the file size along with good quality. (I hate to download unreasonably heavy screen shots, which file size could be several times as little if they were saved in a more suitable image format. And if you have a limited disk space on your server or pay for bandwidth overage, you would also want to keep your files as small as possible.) In most cases, GIF works better for texts and solid colored interface elements with sharp borders between colors, while JPEG is more suitable for elements with smooth transitions between colors (photographs, shrinked, slightly blurry screen shots, elaborate gradients). However in more complex cases when my screen shots combined elements of both types, I need to save files in both formats, preview them, and compare there size before I could choose the winner.
Uploading screen shots
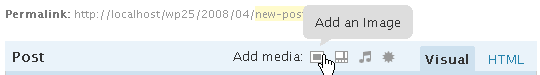
I wrote my blog posts in a web-based editor in the admin area of my blog. To insert a picture, I needed to specify a link to the image file on the web. So I had to upload the files in the first place. It’s usually not a problem, but you need to:
- Remember the file names and where you saved them to (sometimes it’s not an easy task, especially when you created the screen shots a week ago and you have many draft copies similarly named and saved in the same place.)
- Match the links to the uploaded images with specific pictures, to insert them in proper places of a post (How many time I was told to give files meaningful names! ;-).
- Manually insert each link (there can be dozens of them).
And when all image files are uploaded and inserted into the draft, you start to realize that one of the screen shots poorly illustrates your point and needs to be replaced with a new one. Or notice that another screen shot contains your private email. Damn! Gotta start all over again (capture, adjustments, formats, uploads), luckily it’s only one screen shot this time.
I managed to complete one article after all, but totally lost any desire to go on with the rest articles in the same manner. Just too much time and efforts for this secondary task.
Looking for third-party tools
Nonetheless I still liked the idea of illustrated tutorials in our blog. I started to play with various offline blog post editors and screen capture utilities, but couldn’t find anything that would make my task simple enough. The editors could only insert already existing images (local and online). The screen capture programs could only create individual image files. Not much help, really. To create and publish an article, I still have to use at least 2-3 different programs, not all of which are free. There’s a great deal of unnecessary hassle of switching between the programs. And the “file problems” (choosing image formats, file names, remembering where you saved files, locating and inserting the files one by one) are still there. I wish I there was just one program that could do all the stuff!
The idea
“Hey, that’s an idea! I need a specialized program!” occurred to me. “And I should be able to develop it by myself.”
I compiled a list of requirements for my new program. It should be a single program that integrates all functionality I need. It should:
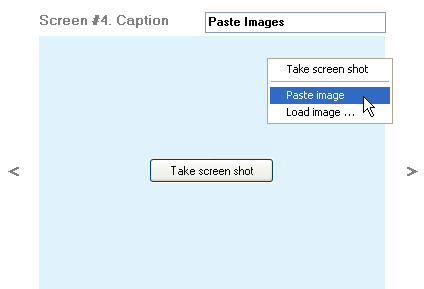
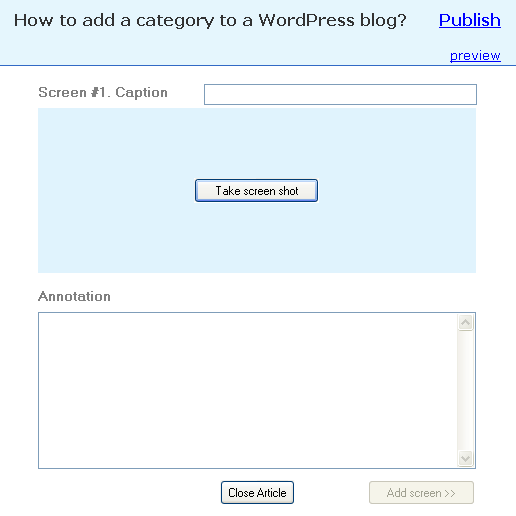
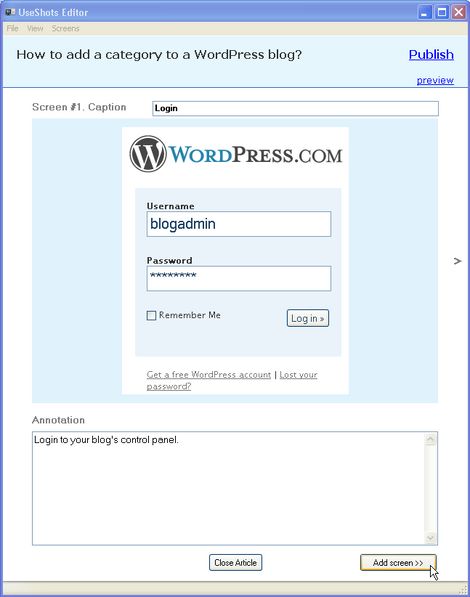
- Capture screen shots and add textual annotations to them.
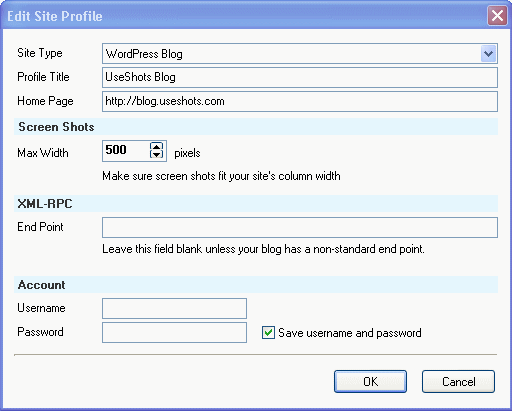
- Automatically adjust wide screen shots to my blog’s column width, preserving good quality of the images.
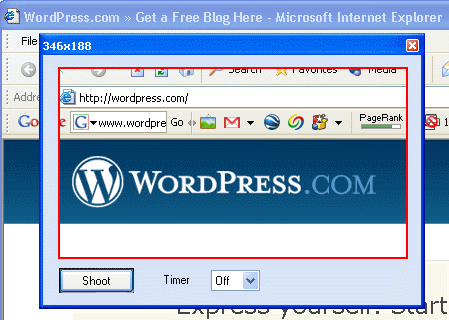
- Help me see the dimensions of any area of the screen before I capture it, so that I know whether it will fit the blog’s column width without resizing or not.
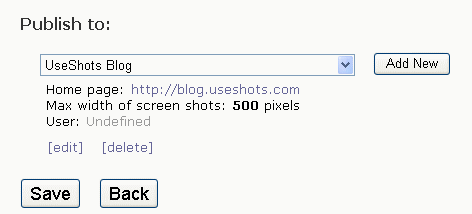
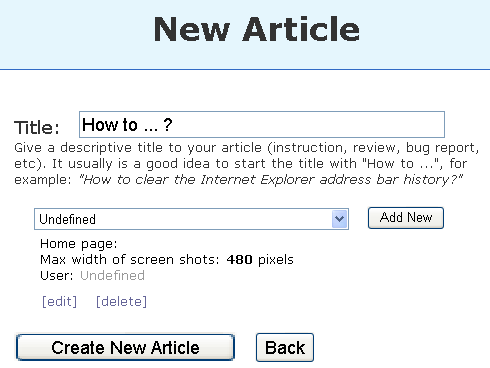
- Group annotated screen shots into articles and publish the articles in my blog.
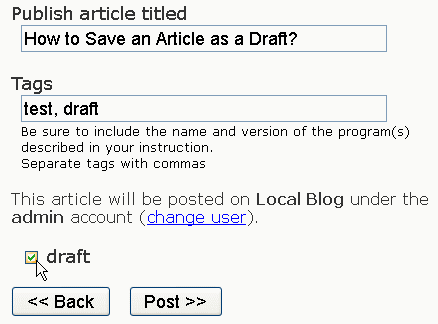
- Save drafts of my articles, so that I can work on them at my own pace.
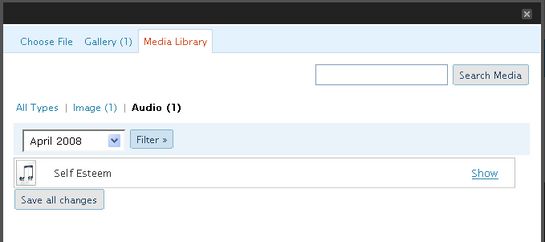
- Do all the “file stuff” behind the scenes (formats, locations, uploads, links).
This is how the UseShots Editor was born.
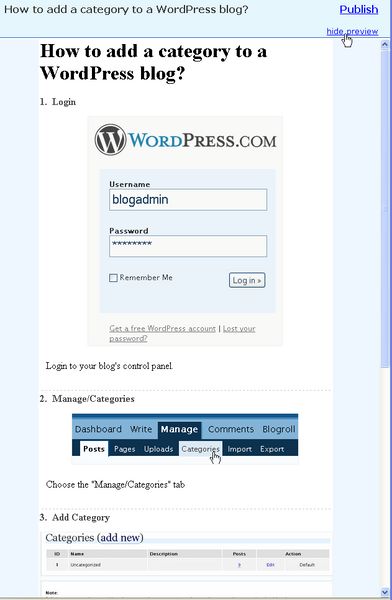
When I started to test my first, very limited, development versions, I was amazed at how much easier it was to create and publish screen shot based articles using the new program. It wasn’t a tedious, time-consuming activity anymore.
UseShots & digital cameras
It was like buying a new digital photo camera, after using an old film camera. Do you remember film cameras? After you have taken a picture you have no idea how good the result will be until you complete the whole film, develop it and make prints, which may happen days or weeks later. And having returned from vacation, you may discover that the film was defective and all your shots are irrevocably lost. Digital cameras have made our lives easier. No more need to change films. No more need to wait until you can see your photos. Everything is available immediately. What you see on the screen will be on your photos. Just frame the picture and shoot. Then view the results. If you don’t like a photo, you can delete it and take another picture while you are still there. It’s not a coincidence that a screen capture tool in UseShots employs the same principle as a digital photo camera (frame the picture in its viewfinder and shoot.)
UseShots for all
The more I worked on UseShots the more I felt this program may come in handy for other bloggers. After all, it’s a common practice to insert screen shots in to blog posts (especially computer-related.) Software developers could post illustrated tutorials for their programs and web services. In an enterprise environment, they could post illustrated instructions for new employees on their Intranet blogs to help them get started in a more efficient manner. It may happen that some people want to post screen shot based articles but gave up the idea as involving too much trouble.
That’s why I decided to set up this web site and make UseShots available as a free download.
Although the program is in its early stages and there is a lot of ideas waiting for implementation, but the basic functionality is ready and you can use it to create screen shot based articles and publish them on your blogs. This program has been tested on my friends’ computers (thanks to them) and proved to be pretty stable.
WordPress
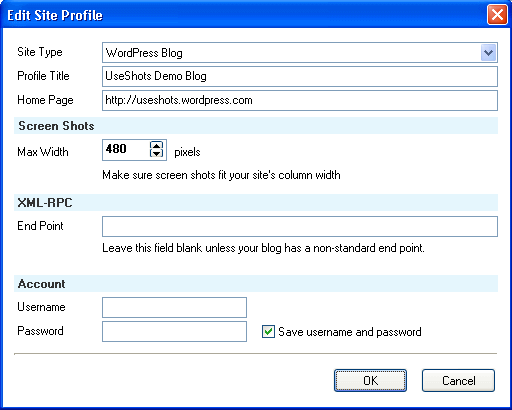
The current version (0.2) works only with WordPress‘ blogs. I chose this blog platform because of its popularity (millions of blogs), high level of extensibility through its plugin system, robust API that allows to upload files (Initially, I thought about Blogger, but their API lacked the file upload functions). WordPress is offered as a one-click installation on many hostings plans, and there is free WordPress hosting at WordPress.com with a lot of disk space for file uploads (3Gb).
Some limitations of the current version:
- Windows only. (2000, XP, may be Vista). This limitation doesn’t apply to your blog.
- WordPress blogs only. Tested on versions 2.3+ (There are plans to support other blog platforms)
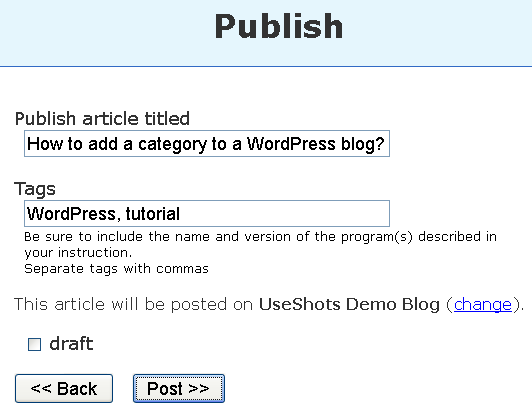
- WordPress’ categories are not supported. Your articles will be published in the default category. Tags are supported. You can use tags as an alternative to categories. (It is planned to support categories.)
- No WYSIWYG editor. However, you can use some HTML (b, i, u, a, span, div) in the plain text editor.
- No spell checker (planned).
The most recent version of UseShots Editor can be downloaded here. I will be updating it as I add new features and fix bugs, so you might want to bookmark this site or subscribe to the RSS feed
I’d like to see how you use my program. Please consider sending me links to your blog posts created with UseShots Editor. I’ll be posting them here as examples of what kind of stuff one can create with UseShots.
Tutorial
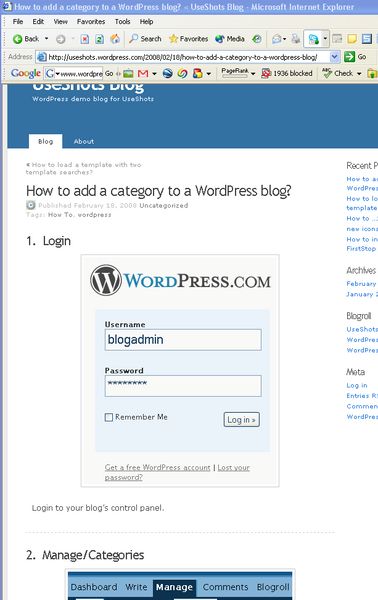
And the first link will be to my own article: Getting Started with UseShots Editor. It’s an illustrated step-by-step tutorial, created and published using exclusively UseShots Editor.
Feedback
Should I mention that any feedback is welcome? Please, leave your comments here or use this form to contact me directly.
Tags: introduction, UseShots Editor