Первые шаги с UseShots Editor’ом
February 22nd, 2008 Posted in Tutorials, UseShots Editor, UseShots Samples In English1. Введение
Для этого вам нужны две вещи:
1. Рабочий WordPress’овский блог, куда вы можете постить статьи. Если у вас нет своего блога, то можете получить бесплатный блог с бесплатным хостингом на WordPress.com. У них есть русифицированная версия, и сейчас они предоставляют 3Гб места для файлов.
2. Скачать и установить UseShots Editor (пока только английский интерфейс и только Windows версия).
Кстати, вся эта статья полностью создана и опубликована на этом сайте с помощью UseShots Editor’а.
2. Начнём

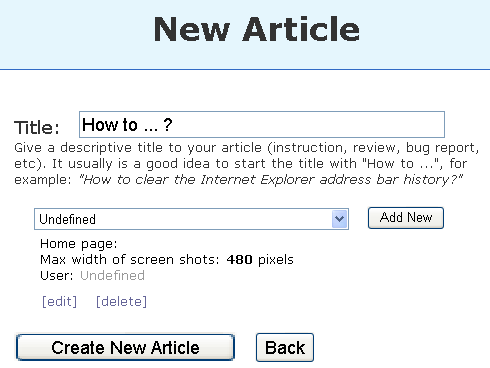
3. Новая статья

Если вы впервые пользуетесь UseShots Editor’ом, то у вас ещё нет настроенных профилей сайтов. Пока оставьте “Undefined” (неопределённый). У нас ещё будет возможность настроить сайт перед публикацией статьи.
Заметьте, что в профиле “Undefined” максимальная ширина скриншотов 480 пикселей. Это значит, что более широкие скриншоты будут автоматически уменьшаться, чтоб по размеру подходить к колонке блога (480 пикселей подойдут для многих тем WOrdPress’а).
Однако, вам может понадобиться настроить профиль сайта прямо сейчас, если ширина колонки вашего блога уже 480 пикселей и вам не хочется, чтоб более широкие скриншоты портили дизайн сайта. Или если колонка блога значительно шире, и вы хотите, чтоб скриншоты, которые шире, чем 480 пикселей, но тем не менее хорошо вписываются в дизайн сайта, сохранялись без изменения размеров и картинка была наилучшего качества.
Чтоб создать профиль сайта, кликните “Add New” (добавить новый). Настройка профиля сайта подробно рассмотрена в шаге 10 этой инструкции.
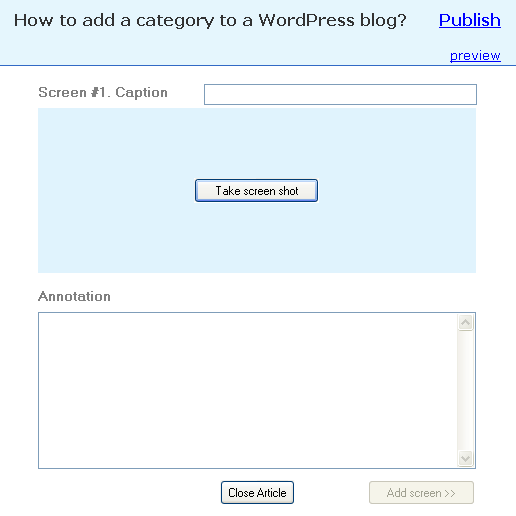
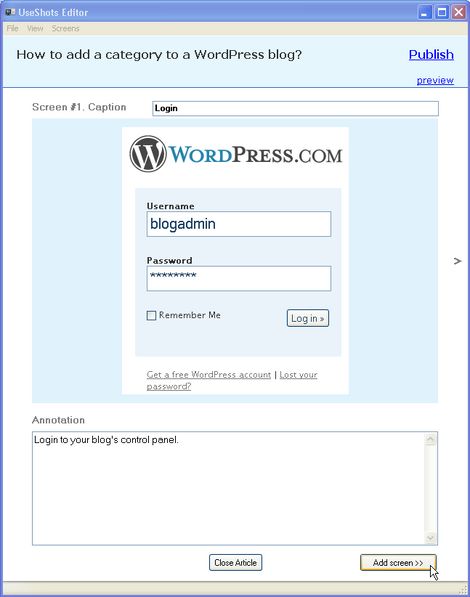
4. Первый экран

экраном.
Каждый экран состоит из
1. Заголовка (Caption) - короткого описания экрана, которое будет
использоваться как подзаголовок в статье.
2. Скриншота - самой картинки
3. Описания (Annotation) - произвольного текста, описывающего смысл
картинки.
Для начала сделаем снимок экрана. Для этого кликните на кнопке Take screen shot (сделать снимок).
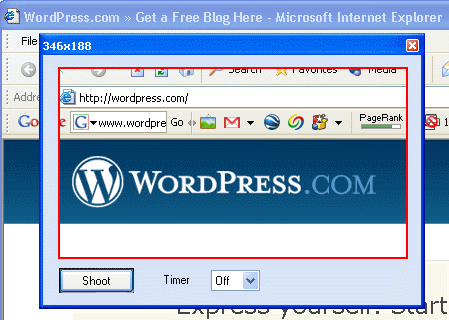
5. Камера UseShots

Камера работает по тому же принципу, что и ваша цифровая фотокамера. Перемещайте её по экрану и в нужный момент нажмите Enter на клавиатуре или кликните на кнопке “Shoot”. Всё, что в этот момент окажется в видоискателе (внутри красной рамки), будет на вашем снимке.
Чтоб изменить размер видоискателя, потяните мышкой за любой из краёв или углов камеры. Так вы сможете снять произвольный участок экрана. Причём снимок будет автоматически уменьшен, если он превысил указанные вами максимальные размеры.
В правом верхнем углу камеры вы увидите текущие размеры видоискателя (ширина x высота). Они могут пригодиться вам, если нужно сделать снимок определённого размера. Также вы сможете воспользоваться камерой как своеобразным измерительным прибором, чтоб измерить или подогнать размеры нужных окон (например, чтоб их ширина не превышала установленную максимальную ширину для скриншота - в этом случае снимок не придётся уменьшать, и его качество будет наилучшим.)
6. Описание экрана

Введите заголовок в поле Caption. Этот заголовок будет использован и как значение параметра alt тэга img (для тех, кто думает о поисковиках).
В поле Annotation введите расширенное описание, раскрывающее смысл скриншота. Инструкции, комментарии, в общем всё, что подсказывает вам ваша фантазия.
Кстати, каждый из элементов экрана необязательный. Достаточно лишь одного из них. Можете даже не делать скриншот - в этом случае будет чисто текстовый экран (как первый экран этой статьи), а можете делать лишь скриншоты - получится своеобразная галерея.
Чтоб добавить новый экран в статью, кликните по кнопке Add Screen>> в правом нижнем углу.
7. Ссылка предпросмотра

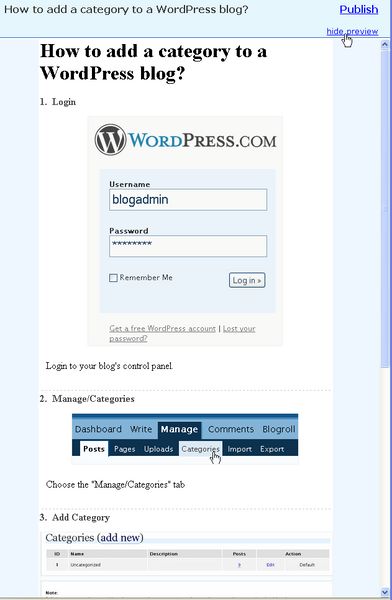
8. Предпросмотр

Чтоб закрыть режим предпросмотра, кликните hide preview в правом верхнем углу.
9. Готовы к публикации

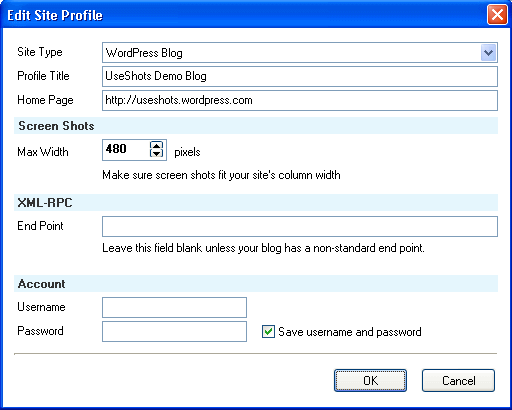
10. Настройки профиля сайта для публикации

Site Type - тип сайта (пока только WordPress Blog)
Profile Title - Название профиля сайта. Поможет выбирать нужный профиль среди доступных.
Home page - главная страница вашего блога (например: http://myblog.wordpress.com)
Max Width - максимальная ширина скриншотов, которые без уменьшения подходят для размещения на сайте. Более широкие скриншоты будут автоматически уменьшаться до приемлемых размеров.
XML-RPC end point можно не заполнять, если вы специально не меняли адрес этой страницы, используемый по умолчанию.
Username - имя пользователя
Password - пароль
Если не указать имя пользователя/пароль, то эти данные будут запрошены, когда вы будете публиковать статью.
Если хотите, чтоб имя пользователя/пароль сохранились после того, как вы закроете редактор, отметьте опцию “Save username and password” (сохранить имя пользователя и пароль).
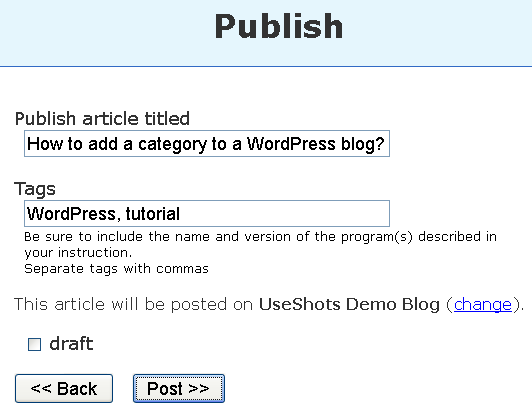
11. Название статьи и тэги

Также назначьте вашей статье подходящие тэги (они помогут посетителям сайта находить нужные статьи). Разделяйте тэги запятыми.
Если выберете опцию draft, то статья будет сохранена на сервере как черновик, недоступный обычным посетителям. Её можно будет отредактировать и опубликовать из администраторской части блога.
Когда всё готово, кликните Post >> (отправить).
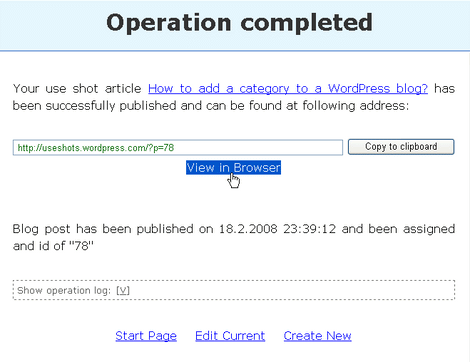
12. Статья опубликована

После того, как статья будет опубликована, вы увидите ссылки, с помощью которых вы можете открыть в браузере только что опубликованную статью. С помощью кнопки “Copy to clipboard” вы можете скопировать адрес опубликованной статьи в буфер обмена (например, чтоб потом вставить в email или переслать друзьям по аське).
Внимание: UseShots Editor показывает только стандартные WordPress’овские ссылки, которые подходят для блогов с любой структурой “красивых” ссылок. Когда вы откроете статью в браузере, то в адресной строке должны увидеть уже “красивую” ссылку.
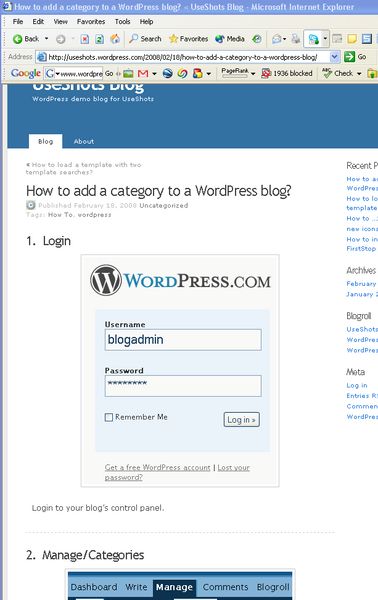
13. Опубликованная статья в браузере

Весь процесс занял меньше 5-ти минут. При этом не пришлось пользоваться дополнительными программами, чтоб делать снимки экрана, подгонять картинки под нужные размеры, выбирать форматы, в которых сохранять файлы картинок, вспоминать имена сохранённых файлов, чтоб закачать их отдельно на сайт, вставлять в статью ссылки на нужные закачанные картинки. Всё это делалось автоматически за кадром, не отвлекая вас от единственно важной задачи - написания статьи.
Теперь вы готовы создавать и публиковать свои собственные статьи со скриншотами. Это могут быть всевозможные инструкции, обзоры, баг репорты. Ну, я думаю, у вас уже есть идеи, в реализации который вам поможет UseShots Editor ;-).
14. Отзывы
Оставляйте свои комментарии здесь или воспользуйтесь формой, чтоб отправить сообщение напрямую мне (по-русски или по-английски).
Мне было бы интересно увидеть, что моя программа оказалась кому-то полезной - присылайте ссылки на ваши статьи, созданные с помощью UseShots Editor.
Спасибо!
P.S. Чтоб читать статьи на этом сайте на русском языке, кликните на российском флаге в правой колонке.
Did you enjoy this post? Why not leave a comment below and continue the conversation, or subscribe to my feed and get articles like this delivered automatically to your feed reader.


6 Responses to “Первые шаги с UseShots Editor’ом”
By Colin on 2008-05-20
Great piece of software. Never wanted to tackle instructionals before, knowing how much messing around it would be. COuld do one in a few minutes now.
Also could use to transfer from blog to word doc or pdf to make printable instructionals / books.
Thanks!
By Hein Maas on 2008-08-28
Hi, is there a MAC OS X version of USeShots blog editor
By Denis on 2008-08-29
There is only a Windows version so far.
Maybe when UseShots Editor is extremely popular and I get myself a Mac, I’ll have a cross-platform version.